Webdesign Begriffe-Welt: Webdesigner verstehen!
Sie lassen gerade eine neue Website erstellen – aber im Angebot, als auch im Gespräch mit Ihrem Webdesigner fallen immer wieder Begriffe, die Sie nicht ganz verstehen? Wir erklären Ihnen hier alles, was Sie wissen müssen, um mit Ihrem Webdesigner auf Augenhöhe kommunizieren zu können.
Was meint also Ihr Webdesigner, wenn er sagt …
„Guten Tag, Ihre Website braucht ein Relaunch.“
Bedeutet: Die Bezeichnung „Relaunch“ bedeutet (nach Wikipedia) so viel wie „Überarbeitung und Verbesserung eines bereits am Markt eingeführten Produktes“. In diesem Fall: Ihre Website.
In den meisten Fällen sprechen wir in der Tat von einem „Abriss mit Neubau“. Die Webstandards ändern sich nämlich so schnell, dass man an einer 5-7 Jahre alten Website kaum technisch noch etwas „retten“ kann. Der klügste Weg ist eine neue und moderne Internetpräsenz zu erschaffen. Wenn die aktuelle Website inhaltlich sehr umfangreich war, orientiert man sich natürlich daran. Die Navigationsstruktur wird in diesem Zusammenhang angepasst und optimiert. Aber das Layout der Website wird komplett neu entworfen, um den geltenden ästhetischen Trends im Webdesign – wie auch den Erwartungen der Websitebesucher – vollends gerecht zu werden.
Sinnvoll ist es, im Zuge des Relaunchs auch die Textinhalte anzupassen, um eine für die Suchmaschinen optimale Keyworddichte und Textmenge zu erreichen. Der Code Ihrer Website wird ebenfalls nach den aktuellen Webstandards programmiert. Ein professioneller Relaunch Ihrer Website bringt die Präsenz Ihrer Firma im Web auf den aktuellen Stand und hilft enorm beim „Aufpolieren“ Ihrer Onlinereputation, was sich letztendlich mit einer verbesserten Position in den Suchergebnissen bezahlt macht.
„Wir bieten Responsive Webdesign (RWD) an.“
Bedeutet: Ihre neue Website wird nicht nur auf dem großen Bildschirm eines Computers oder Laptops optimal angezeigt, sondern auch auf mobilen Endgeräten wie Smartphones und Tablets.
Die Darstellung und Anordnung der Navigation, der Seitenelemente wie auch der Textinhalte passt sich automatisch dem jeweiligen Endgerät an. Die Bilder werden entsprechend skaliert und – wichtig! – komprimiert, um die Ladezeiten nicht zu strapazieren. Das erklärt auch den Namen dieser Websites, denn „responsive“ heißt im englischen so viel wie „reagierend“ – die responsive Website reagiert auf die technischen Gegebenheiten des Geräts, auf dem sie aufgerufen wird.
Das Konzept, die Umsetzung und die Tests einer responsiven Website nehmen viel mehr Zeit in Anspruch, als für Erstellung von Internetseiten rein für den Computer nötig ist. Dennoch ist eine Website, die nicht responsive ist, nicht mehr denkbar. Am 21. April 2015 wurde es ernst für alle Websites, die noch nicht mobilfreundlich waren. An diesem Tag gab Google offiziell bekannt, dass responsive Websites zu einem wichtigen Ranking-Faktor geworden sind. Und es geht noch weiter: Im Februar 2017 wechselte Google zu einem Mobile-First-Index, was so viel bedeutet, dass die Suchanfragen auf dem Smartphone den Vorrang vor der PC-Suche bekommen haben.
„Im Header gibt es einen Slider und im Footer die Quick-Links.“
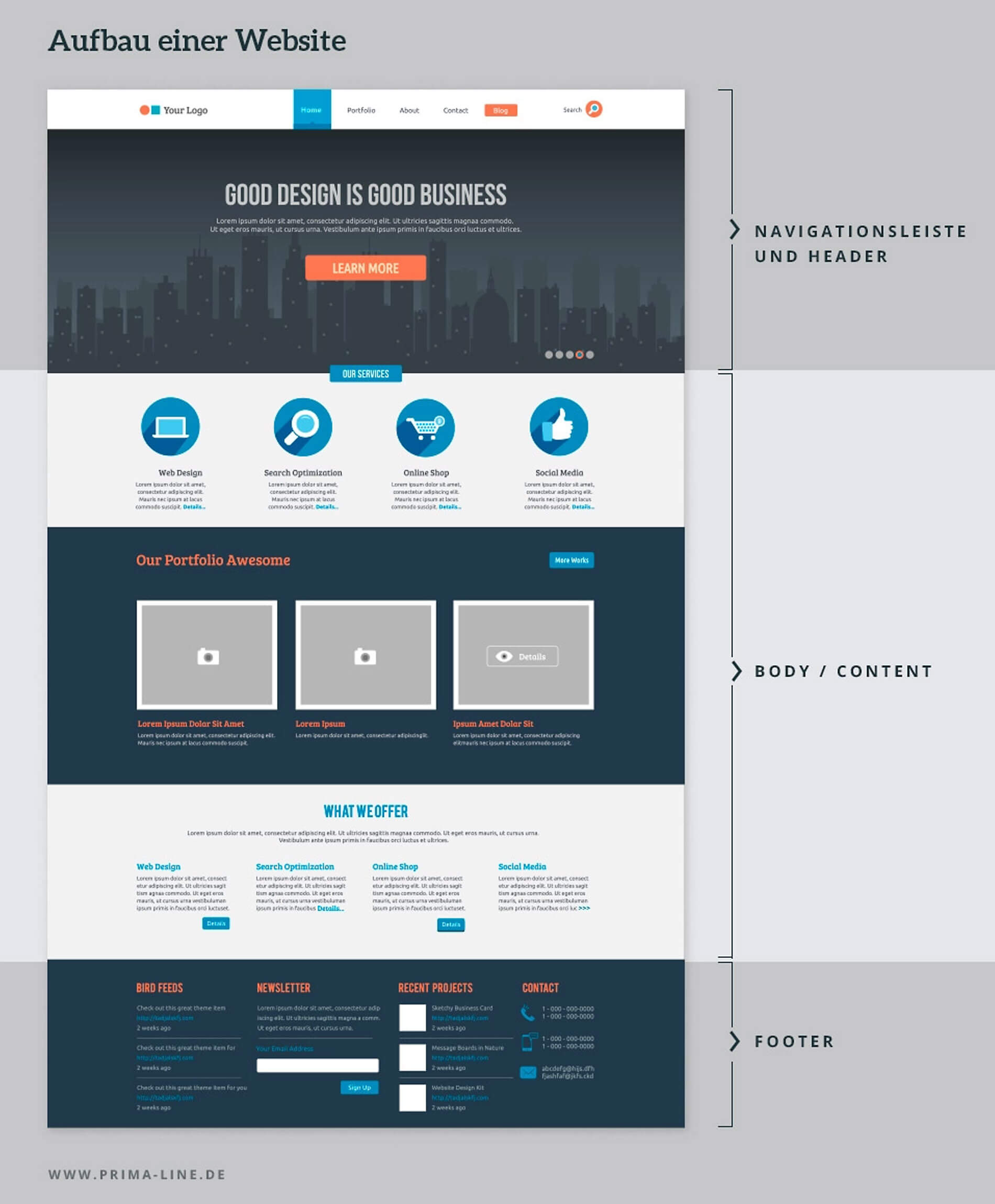
Bedeutet: Eine Website besteht aus drei wichtigen Elementen: Wie bei einem Menschen, gibt es einen Kopf (Header), Körper (Body) und Füße (Footer). Kopf und Füße sind bei den meisten Websites feststehende Elemente.
Im Kopf-Bereich einer Website findet sich meistens das Logo und die Navigation, manchmal auch eine Möglichkeit der Kontaktaufnahme (Telefonnummer, Mailadresse). Im Fuß-Bereich stehen allgemeine Information, Links als Schnellverweise und ggf. Kontaktdaten.
Alles dazwischen ist der sogenannte Körper oder auch <body>. Hier steht der eigentliche Inhalt (Content), der in der Regel aus Text und Bildern/Videos besteht.
Es ist momentan üblich, auf der Startseite unter dem Header ein großes Bild zu platzieren. Wenn es ein einzelnes Bild ist, das dazu groß ist und den Bildschirm füllt, wird es „Hero-Image“ (Helden-Bild) genannt.
Mehrere Bildmotive oder Grafiken, die abwechselnd gezeigt werden, nennt man „Slider“, was so viel wie „Gleiter“ bedeutet. Die einzelnen Slides rutschen nacheinander über den Bildschirm und stellen oft die wichtigsten Botschaften oder Produkte der Firma vor.
Möglich und aktuell als Hintergrund gern angewendet, sind Videosequenzen anstatt eines Sliders oder Hero-Bildes.
„Und an dieser Stelle machen wir halt Lazy Load …“
Bedeutet: Lazy Load (faules Laden) ist ein Verfahren, das ermöglicht die Bilder einer Webseite erst dann in den Webbrowser zu laden, wenn sie benötigt werden. Meistens verwendet man das für mobile Geräte, um die unnötige Übertragung von Daten zu vermeiden. Wenn Sie also auf Ihrem Smartphone eine Website betrachten und immer weiter nach unten scrollen, werden die Bilder erst nach und nach geladen, um erst bei Bedarf zu erscheinen.
„Haben Sie schon eine Domain registriert? Wo wollen Sie die Website hosten?“
Bedeutet: Wenn Sie Ihre neue Website veröffentlichen möchten, brauchen Sie (mindestens) eine Domain und einen Hosting-Platz.
Das Hosting ist wie eine Wohnung für Ihre Webseite. Um im Internet gefunden zu werden, muss die Webseite irgendwo „fest wohnen“. Alle Daten Ihrer Webseite müssen an einem geeigneten Platz gespeichert und abrufbar sein. Das Hosting mit der dazu notwendigen Infrastruktur wird von großen und kleinen „Providern“ angeboten. Sie sind quasi der „Vermieter“ von einem Raum für Ihre Webseite und kümmern sich, dass drum herum alles stabil und zuverlässig läuft.
Eine Domain ist die Webadresse Ihrer Website, auch URL genannt, wie www.prima-line.de. Diese Adresse suchen Sie sich selber aus und sie gehört so lange Ihnen, wie Sie dafür bezahlen. Anhand dieser Adresse weiß der Besucher genau, wo er Ihre Webseite findet.
Die Domain und das Hosting können bei unterschiedlichen Anbietern gebucht werden, es muss nicht zwingend alles bei einem liegen.
„Wünschen Sie ein CMS?“
Bedeutet: CMS ist eine Abkürzung für Content Management System. Das CMS ist eine Software zur gemeinschaftlichen Erstellung, Bearbeitung und Organisation von Inhalten (Content) zumeist in Webseiten, aber auch in anderen Medienformen. Diese können aus Text- und Multimedia-Dokumenten bestehen.
Ein Autor mit Zugriffsrechten kann ein solches System in vielen Fällen mit wenig Programmier- oder HTML-Kenntnissen bedienen, da die Mehrzahl der Systeme über eine grafische, intuitive Benutzeroberfläche verfügen. Mit anderen Worten: Dank eines CMS können Sie selbst die meisten Inhalte (in der Regel Texte und Bilder) auf Ihrer Website online bearbeiten, hinzufügen oder löschen, ohne ein erfahrener Programmierer zu sein.
„Wir programmieren mit HTML5, CSS3, PHP, MySQL, jQuery …“
Bedeutet: Das Wichtigste von dieser Aussage für Sie: Ihre Website wird modern und nach den aktuellen Webstandards programmiert.
CSS3: CSS ist eine Formatiersprache, die festlegt, durch welche Eigenschaften die Webseite letztendlich gleichbleibend „schön aussieht“. Dazu gehören Schrift- und Elementgrößen, Abstände, Farbgebung etc. CSS ist quasi eine Anleitung zur Umsetzung des gewünschten Looks, so als ob man ein Zimmer in einem speziellen Stil dekoriert. Die derzeit aktuellste Version ist CSS3. Sie erlaubt unter anderem solche Eigenschaften wie Schatten, Rundungen, Farbverläufe oder Element-Transformationen.
Java Script ist eine mächtige Programmiersprache, die ihre Arbeit aufnimmt, wenn die Website in den Webbrowser geladen ist. Sie ist für alles Dynamische verantwortlich, was dort passiert. Elemente verschieben, ausblenden oder einblenden, vergrößern, verkleinern und vieles mehr.
jQuery ist eine Bibliothek (ein Werkzeugkasten), die dem Programmierer erlaubt, einfacher auf die Möglichkeiten von Java Script zu zugreifen.
HTML5 ist eine moderne Syntax-Sprache (Auszeichnungssprache) für die Webseiten. Sie gibt der Internetseite eine Struktur. Diese Sprache sieht für unterschiedliche Inhaltstypen unterschiedliche Auszeichnungstypen (sogenannte html-Tags) vor. So zum Beispiel <img> für ein Bild oder <p> für einen Absatz. Die Inhalte müssen mit diesen Tags umhüllt werden, damit der Webbrowser sie entsprechend interpretieren kann. Die HTML5-Version ist die aktuellste. Sie bringt viele neue html-Tags mit. Zum Beispiel: <article>, <section>, <aside>, <header>, <footer>. Aber die wohl wichtigsten sind <audio> und <video> Tags, die uns erlauben, Audio- und Videoinhalte ohne zusätzliche Hilfsprogramme wie den Flashplayer zu integrieren.
PHP (aktuelle Version PHP7, Stand 03.2017) ist eine Programmiersprache, die auf den Webservern werkelt und die Webseite für die Auslieferung an den Webbrowser vorbereitet. Sie erinnert an einen Lagermitarbeiter, der die Bestandteile einer Bestellung aus mehreren Regalen holt und in einen Karton packt. Sein Kunde ist in dem Fall der Webbrowser, der die Bestellung abgeschickt hat.
MySQL ist ein Datenbankverwaltungssystem. Wenn Ihre Webseite mithilfe eines Content Management Systems (CMS) erstellt wird, braucht sie unbedingt eine Datenbank, wo alle textlichen Inhalte und Informationen abgelegt werden. Wie in einem Schrank mit vielen Regalen und Fächern. MySQL ist dann wie ein Lagermeister, der die Inhalte verwaltet.
„Die Website wird nach W3C-Standards validiert.“
Bedeutet: Während und nach der Erstellung werden die Websites nicht nur auf ihre Funktionalität in verschiedenen Browsern und auf verschiedenen Geräten getestet. Eine der wichtigsten Aufgaben ist die Erstellung der Webseite mit einem wohlgeformten (mit der allgemeinen Syntax übereinstimmenden) Code. Die Prüfung des Codes in dieser Hinsicht heißt Validierung. Die HTML- und CSS-Validierungen sind wichtige Schritte, um die technische Qualität von Internetseiten zu gewährleisten. Für die Prüfung der Validität existieren spezielle Validatoren:
https://jigsaw.w3.org/css-validator
„Wow, Ihre Website erreicht 100 % bei GTMetrix.“
Bedeutet: Neben der Code-Wohlgeformtheit ist die Geschwindigkeit, mit welcher die Webseite vom Webserver ausgeliefert und im Browser aufgebaut wird, sehr wichtig. Wenn sich die Webseite nicht innerhalb von 5 Sekunden aufbaut, geht der User. Um die Geschwindigkeit der Webseite zu testen, gibt es ein tolles Instrument: GTMetrix. Die Tests bewerten die Geschwindigkeit der Webseite in % und liefern dem Webseitenentwickler wichtige Verbesserungsinformationen. Ein Wert von 100 % ist natürlich utopisch, aber 80 % sollte eine Webseite schon erreichen.
„Mobile first natürlich – und dann kommen schon die Breakpoints.“
Bedeutet: Da die Webseiten immer mehr auf den mobilen Geräten angeschaut werden, setzt sich der „Mobile first“-Trend bei der Entwicklung der Webseiten immer fort. Das bedeutet: Es werden zuerst nur die wichtigsten Informationen der Webseite ohne viel „Schnickschnack“ ausgegeben, weil die mobilen Geräte ja nicht so viel Platz auf dem Bildschirm haben und meistens über nicht ach so schnellen Mobilfunk mit dem Internet verbunden sind. Bei den Geräten mit den breiteren und größeren Bildschirmen kommen immer mehr Inhalte und zusätzliche grafische Elemente hinzu. Bei den großen Desktopbildschirmen kommt die Webseite in voller Pracht zur Geltung. Hier ist auch meistens eine schnelle Internetverbindung vorhanden.
Die Breakpoints (hier: Sprungmarken) sind Bildschirmbreiten, an denen das Layout der Webseite eine Anpassung erhält.
„Nehmen wir ein normales Captcha oder Google ReCapcha?“
Bedeutet: Ein Captcha (engl. Completely Automated Public Turing test to tell Computers and Humans Apart „vollautomatischer öffentlicher Turing-Test zur Unterscheidung von Computern und Menschen“) wird verwendet, um festzustellen, ob ein Mensch oder eine Maschine (Roboter[programm], kurz Bot) einbezogen ist (Wikipedia). Ein Captcha wird bei der Erstellung von Kontaktformularen eingebunden und verhindert, dass über das Kontaktformular Spam verschickt wird.
Wir empfehlen aktuell das Google ReCapcha. Das ist das neueste Werkzeug von Google, was ganz ohne das Eintippen von Zahlen und Buchstaben auskommt.
„Die Website braucht Meta-Tags, Descriptions, Page Titles.“
Bedeutet: Die Meta-Elemente (Meta-Tags) sind zusätzliche Informationen über die Webseite. Wenn man so will: ein Steckbrief. Sie sind nur im Code der Webseite zu finden und sind für den Webseitenbesucher unsichtbar. Dennoch sind sie von enormer Wichtigkeit, denn sie versorgen mit den Informationen die Suchmaschinenroboter, die die Webseiten untersuchen. Die Meta-Tags spielen darum eine sehr wichtige Rolle für das Ranking Ihrer Webseite bei den Suchmaschinen. Die Wichtigsten sind „title“ – Titel der Bildschirmseite und „description“- eine kleine Beschreibung der Inhalte auf dieser Seite. Sie können diese Elemente z. B. bei den Google-Suchergebnissen sehen:
Das Schreiben von „titles“ und „descriptions“ ist eine kleine Wissenschaft. Das „title“-Tag sollte nicht über 55 Zeichen hinausgehen, einzigartig sein, die (Unter)Seite aussagekräftig beschreiben und die wichtigsten Keywords (Begriffe, nach denen gesucht wird) beinhalten.
Das „description“-Tag soll nicht mehr als 156 Zeichen beinhalten. Da die Description bei den Google-Suchergebnissen sofort zu sehen ist, sollte sie sehr sorgfältig überlegt und am besten nach AIDA-Prinzip (Attention-Interest-Desire-Action) aufgebaut sein.
Wenn Ihre Webseite sehr viele Unterseiten enthält, kann das Schreiben von Meta-Tags eine ganz schön anstrengende, anspruchsvolle und zeitintensive Aufgabe sein. Aber es lohnt sich.
„Wir kümmern uns um Ihre 404-Page.“
Bedeutet: Die sogenannte 404-Page ist eine „Seite für alle Fälle“. Sie wird angezeigt, wenn die gesuchte Unterseite nicht gefunden wird (oder der Webseitenbesucher sich vertippt hat). Normalerweise wird da eine kleine „Oops – Seite nicht gefunden“ – Nachricht untergebracht und der Link zur Startseite.
„Was haben Sie bisher für das Linkbuilding getan?“
Bedeutet: Für die bessere Positionierung Ihrer Webseite bei den Suchmaschinen gehört auch die Anzahl der Links im Internet, die zu Ihrer Webseite führen. Je mehr solcher Links existieren, desto „gewichtiger“ wird die Internetseite eingestuft. Linkbuilding ist eine Strategie, die die Generierung solcher Links zur Folge hat. Der wichtigste Punkt dabei ist: Ihre Internetseite muss für den Webseitenbesucher wertvolle und relevante Informationen enthalten, interessant und informativ sein. Man sollte sich auf keinen Fall irgendwelcher fragwürdigen Link-Farms oder sonstiger dubiosen Methoden bedienen. Empfehlenswert dagegen ist das Publizieren in den Sozialen Medien oder bei Fachportalen. Veröffentlichen Sie hier Informationen über Ihre Webseite, Ihre Leistungen, Neuigkeiten etc. Dabei sollten Sie immer einen Link zu Ihrer Webseite/Unterseite hinzufügen.
„WooCommerce, Magento oder Shopware?“
Bedeutet: Das sind die Namen der gängigen Online-Shop-Systeme. Alle haben ihre besonderen Eigenschaften, Architektur und Größe. Welcher für Sie infrage kommt, kann man erst entscheiden, wenn Sie die Vorgaben für Ihren Online-Shop definiert haben: Anzahl von Produkten, Anzahl und Art der zu verwendenden Bezahlsysteme, das zur Verfügung stehendes Budget etc.
Da Online-Shops sehr ressourcenhungrig sind, ist die Wahl des Internetproviders ein sehr wichtiger Aspekt bei der Planung. Das Hosting kann besonders bei großen Shops ziemlich kostspielig werden. Außerdem bietet nicht jeder Hoster die benötigten technischen Voraussetzungen an.
„Bitte leeren Sie den Cache!“
Bedeutet: Beim Besuch einer Internetseite speichert der Webbrowser deren Inhalte (besonders Bilder) schon mal vorab in seinem „Gedächtnis“ – dem Cache, um beim nächsten Besuch die Daten nicht noch mal durch das Netz schicken zu müssen. Bei der Herstellung Ihrer Seite leistet diese tolle Funktion des Browsers leider keinen Dienst, denn in dieser Phase müssen die Inhalte sehr oft ausgetauscht werden oder die Formatierungsdatei (CSS) wird ständig geändert. Unser Kunde sieht die Änderungen jedoch nicht, weil die alte Version noch „im Cache hängt“.
Deshalb schreiben wir an unsere Kunden immer wieder: „Leeren Sie bitte den Cache des Browsers, um die Änderungen sehen zu können.“ Bei jedem Browser ist dieser Vorgang unterschiedlich. Manchmal reicht mehrmaliges Neuladen der Webseite (bei PC durch Drücken der F5-Taste).
„Könnten wir bitte den FTP-Zugang bekommen?“
Bedeutet: Ein FTP-Zugang ist eine Verbindung zum Webserver (bei Ihrem Provider/Hoster), durch welche die Inhalte der Webseite auf den Webspace (Speicherplatz im Web) übertragen werden können. Um die FTP-Verbindung zu benutzen, braucht man drei Informationen: den Namen des FTP-Servers, FTP-Benutzernamen und das FTP-Passwort.
Sie können die FTP-Zugangsdaten im Kundenbereich bei Ihrem Provider/Hoster finden oder dort selbst generieren.
„Sie brauchen ein SSL-Zertifikat.“
Bedeutet: SSL ist ein Netzwerkprotokoll, das eine sichere Übertragung der Daten zwischen dem Server des Anbieters und dem Client (Browser des Kunden) ermöglicht. So werden zum Beispiel die Kundendaten, die bei einem Online-Shop-Kauf oder beim Versenden eines Kontaktformulars übertragen werden, nicht einfach „ungeschützt“ durch das Internet geschickt, sondern mit SSL verschlüsselt. Sie könnten sonst auf diesem Weg von Dritten ausgelesen werden. Um dieses Protokoll einzurichten, benötigt man ein SSL-Zertifikat. Es ist meistens beim Provider zu bekommen. Bei manchen Providern auch kostenlos. Ein SSL-Zertifikat ist normalerweise domaingebunden.
„Content is King.“
Bedeutet: Die Suchmaschinen sind in der letzten Zeit sehr klug geworden. Sie versuchen, die Websites wie ein Mensch zu betrachten und zu verstehen. Sie „lesen“ die Inhalte der Webseite und „schauen“ sie sich regelrecht an. Außerdem wird durch die Verhaltensanalyse geprüft, ob die Internetseite interessant genug für die Besucher ist. Gut geschriebene und informative Texte sind ein sehr wichtiger Faktor für die Verbesserung des Website-Rankings. Selbst die Bilder werden durch die Nutzung des „alt“-Attributs zum Informationsträger. Das gilt auch für die Links, die mittels zusätzlichem „title“-Attributs aufgewertet werden können.
„Das Ranking der Website könnte besser sein. Sie brauchen mehr SEO.“
Bedeutet: Schon bei der Planung und der Erstellung der Website versucht der Webdesigner nach seinem besten Wissen und Gewissen die wichtigen Aspekte zu berücksichtigen, die zu einer besseren Platzierung Ihrer Internetpräsenz bei den Suchergebnissen führen. Trotzdem reicht es manchmal nicht aus. Denn das Angebot im Netz ist groß und die Konkurrenz schläft nicht. Um dabei für die Website einen besseren Platz im Netz zu erkämpfen, müssen zusätzliche Maßnahmen ergriffen werden. Es müssen Suchbegriffanalysen und ein Monitoring der Webseite über längere Zeit durchgeführt werden, um danach weitgehende OnPage und OffPage Verbesserungen durchzuführen. Die SEO-Maßnahmen (Search Engine Optimization) sind heute so komplex, dass sie in der Regel die Inanspruchnahme der Dienste einer SEO-Agentur erfordern.
Sehr gern bereiten wir für Sie ein Angebot für das Design und die Programmierung Ihrer neuen Website. Bitte nutzen Sie unser Kontaktformular, damit wir die benötigten Informationen bekommen.